https://developer.apple.com/design/human-interface-guidelines/edit-menus
Edit menus | Apple Developer Documentation
An edit menu lets people make changes to selected content in the current view, in addition to offering related commands like Copy, Select, Translate, and Look Up.
developer.apple.com

Edit Menu는 복사, 선택, 번역 및 조회와 같은 관련 명령을 제공하고 또한 현재 뷰에서 선택한 콘텐츠를 변경할 수도 있다.
- Edit menu의 명령은 텍스트 외에도 이미지, 파일, 연락처 카드, 차트 또는 지도 위치와 같은 다양한 유형의 선택 가능한 콘텐츠에 적용될 수 있다.
- iOS 16과 iPadOS 16부터는 시스템이 선택한 항목의 데이터 유형을 자동으로 감지해서 Edit menu에 관련 작업을 추가할 수 있다.
- 예를 들어 주소를 선택하면 길 찾기와 같은 Edit menu 항목을 사용할 수 있게 된다.
- Edit menu는 플랫폼마다 조금씩 다르게 보이고 작동할 수 있다.
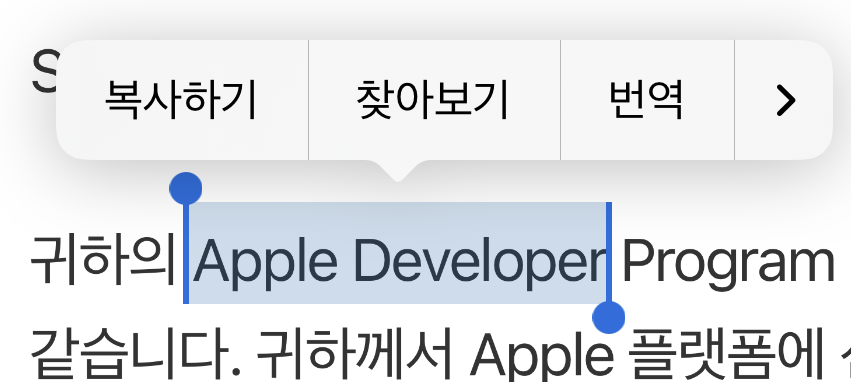
- iOS에서는 사용자가 뷰에서 콘텐츠를 길게 터치하거나 두 번 탭할 때 나타나는 간결한 가로 리스트에 Command를 표시한다. (위의 사진과 같은 형태)
- iPadOS에서는 사용자가 메뉴를 표시하는 방식에 따라 다르게 보인다. 터치 인터렉션을 사용할 때는 iOS 처럼 가로형의 컴팩트한 형태로 나타나고 키보드나 포인팅 장치를 사용할 때는 세로형 레이아웃을 사용하여 상단에 3~4개의 중요한 명령이 일렬로 표시될 수 있다.
- macOS에서는 편집 작업 중에 표시할 수 있는 상황에 맞는 메뉴와 메뉴 막대에 있는 앱의 edit menu를 통해 편집 명령에 엑세스 할 수 있다. (상단에 고정으로 위치하는 가로 메뉴 바를 의미하는 듯)

Best practices
- 되도록 시스템에서 제공하는 편집 메뉴를 사용하자 (표준 edit 명령 참고)
- 사람들이 익숙한 시스템 정의 인터랙션을 사용해 edit menu를 표시할 수 있도록 하자
- 길게 터치하거나 더블 클릭이 해당된다.
- 현재 컨텍스트와 관련된 명령을 제공하고 그렇지 않은 명령은 제거하거나 흐리게 표시하자
- 예를 들어, 아무것도 선택되지 않은 경우 복사 또는 잘라내기와 같은 옵션을 표시하지 않는다.
- 커스텀 명령을 관련 시스템 제공 명령 앞에 나열하자
- 대신 너무 많은 커스텀 명령으로 인해 유저들이 압도당하지 않도록 주의하자
- 적절한 경우, 사용자들이 편집할 수 없는 텍스트를 선택해 복사할 수 있도록 하자
- 사용자들은 이미지 캡션이나 소셜 미디어 상태와 같은 정적 콘텐츠를 메시지, 노트, 웹 검색에 붙여 넣을 수 있다는 점을 높이 평가한다. 복사는 허용하지만 Label 제어는 할 수 없도록 하자
- 가능한 경우 undo와 redo를 지원하자 (관련 자료)
- 일반적으로 edit menu와 동일한 기능을 수행하는 다른 Controls를 구현하지 않는 것이 좋다.
- 중복 컨트롤을 제공하면 인터페이스가 복잡해져 사람들이 아직 알지 못하는 작업을 표시할 공간이 줄어들 수 있다.
- 필요한 경우 다른 유형의 삭제 명령을 구분하자
- 예를 들어 삭제 menu item은 Delete 키를 누르는 것과 동일하게 동작하지만 잘라내기 menu item은 선택한 내용을 삭제하기 전에 시스템 pasteboard에 복사한다.
Platform considerations
iOS, iPadOS
- Edit Menu가 두 가지 스타일에 모두 잘 동작하는지 확인하자
- 멀티 터치 제스터를 사용하여 edit menu를 표시할 때는 시스템에서 컴팩트한 가로 스타일을 표시
- 키보드 또는 포인팅 장치를 사용하여 edit menu를 표시할 때는 세로 스타일을 표시한다. (세로 메뉴 관련 지침)
- 필요한 경우 edit menu의 위치를 조정하자
- 사용 가능한 공간에 따라 기본 edit menu는 insertion 지점이나 선택 항목의 위 또는 아래에 있다.
- 그리고 시스템에서 대상 콘텐츠를 가리키는 시각적 표시기를 보여준다.
- 메뉴의 모양이나 포인터는 변경할 수 없지만 메뉴의 위치는 변경 가능하다. (주요 콘텐츠를 가리지 않도록)
'iOS > HIG' 카테고리의 다른 글
| [HIG] Patterns - Loading (0) | 2023.06.30 |
|---|---|
| [HIG] Components - Notifications (0) | 2023.06.27 |
| [HIG] Components - Labels (0) | 2023.06.02 |
| [HIG] Components - Toggles (0) | 2023.05.11 |
| [HIG] Components - Scroll views (0) | 2023.05.05 |




댓글